Tablet desk clock
Tablet desk clock
Sitting at my computer desk, I like knowing what time it is. Having the date visible is helpful too. Although modern operating systems show the time on the top/bottom system bar, I find those to be too small and limited. So for over a decade I have always put an independent, easy-to-read clock below my computer monitors. I had also used Scrabble tiles to show the date, changed by hand every night.
In I seized an opportunity to overhaul my desk clock system – to make it prettier, more functional, and easier to manage. I bought a 7-inch tablet PC ($69 USD) to solely serve as a stationary clock, then developed a web app according to my demands. Although using a real computer as a clock might seem like an expensive overkill, I had lots of fun writing the software and it provided a number of features that are unavailable on non-computer clocks.
This page provides detailed documentation of my tablet desk clock project, including pictures, discussion of considerations and features and limitations, and source code. Note that the code is published for reference only – it is not open-source, and you won’t be able to use it directly without customizing numerous behaviors to suit your preferences (such as date and time format, fonts and colors, city for weather, etc.).
Pictures
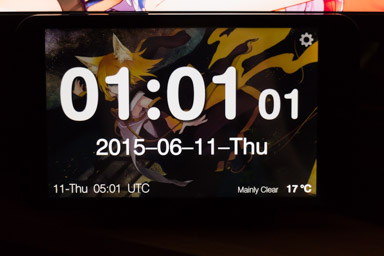
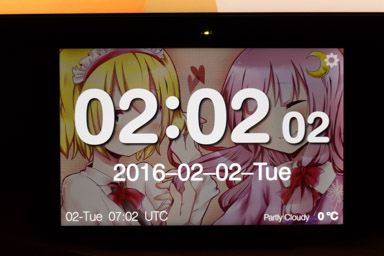
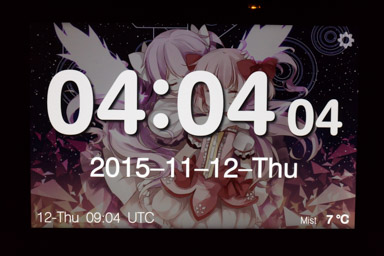
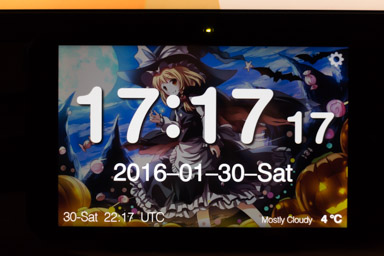
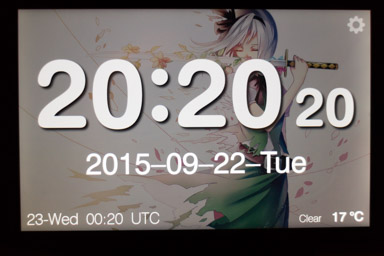
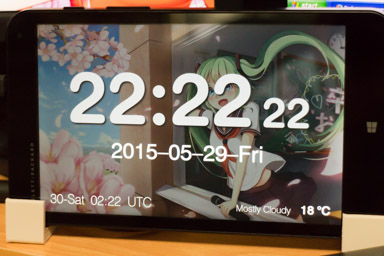
Clock interface:
Notes: I received the tablet on . The first few days saw rapid development of the software and thus major changes in the visual appearance of the clock design. The admin screen was photographed on but reflects the design made nearly a year ago on .
Miscellaneous:
Hourly samples and anime wallpapers (mainly Touhou Project, Madoka Magica, and Vocaloid):
Past history
Since around year , I used a lab timer with a decent-sized LCD as a desk clock. It has desirable features like displaying seconds, 24-hour notation, and 4 timer channels that can each be used as a count-up stopwatch or a count-down timer. It’s not a well-known piece of equipment for average people. The reason I have it is because my mother worked in a biology lab, where this timer is standard equipment for technicians running unattended timed experiments.
Since around , I used Scrabble tiles to display the date in my preferred format (yyyy-mm-dd-ddd), and I had to change them manually once per day. I had a Scrabble set lying around from my childhood days that I never actually played and probably lost many tiles, so I repurposed it by painting numbers on the blank backsides of tiles in order to display dates. I developed this thingamajig because I couldn’t buy an off-the-shelf date display (whether electronic or not) that used my date format. For example, some wooden date displays would only show a 2-digit day and day of week (no month or year), and some electronic displays would show the date in the abbreviated American format like “” which I strongly dislike.
As you can see, I had been using the lab clock for ~15 years and the Scrabble tiles for ~8 years before changing over to a new system. This should illustrate how long I expect this new system to live – easily 5 to 15 years (hoping that the hardware or software won’t fail in this timespan).
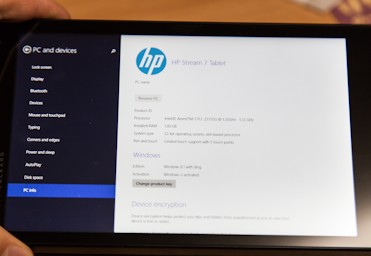
Tablet hardware
The new clock hardware is an HP Stream 7 tablet PC bought for $69 USD (taxes and shipping included). It runs Windows 8.1 (non-RT), has an Intel Atom x86 CPU, and has a 7-inch 1280×800 IPS touchscreen. I chose it because it’s cheap (a disposable PC under $100, my goodness), it runs the full x86-32 edition of Windows (which makes it easy to install development tools and custom software compared to Android and iOS tablets), and it’s overall a nice prebuilt package (no need to mess around with Arduino, Raspberry Pi, interfacing with an external screen, installing Linux, etc.). One minor downside is that it has too much software unneeded for a clock, like a full suite of Windows Metro apps, Microsoft Office, automatic updates, etc., but these things aren’t too hard to suppress or work around.
The tablet consumes 2.5 watts of power at idle while displaying the clock at my preferred dim brightness setting. (The power was measured with a P3 Kill A Watt meter, and it translates to 22 kW⋅h per year.) This means it costs somewhere in the range of $5/yr to operate, which is well worth it for the aesthetics and convenience.
I would say that the screen quality is above average. The colors seem accurate and neutral – not dull but not excessively vibrant either (whereas some OLED phones/tablets have very saturated colors). The IPS LCD panel means minimal brightness and color shifts when viewing at different angles. At a pixel density of 216 PPI, it is firmly above that of essentially all desktop monitors (before the 4K era) and most laptop displays (non-Retina). While there are competing tablets out there with higher densities such as the Amazon Fire HDX 7″ at 323 PPI, the difference is inconsequential and the text is already smooth enough on the HP Stream 7.
The tablet connects to the LAN/
The HP Stream 7 doesn’t actually make a very good computer if you actually want to interact with it and do reading/writing/gaming on the device. Though the touchscreen is accurate and responsive, the Windows GUI elements are small and difficult to hit with fingers. The on-screen keyboard takes up half of the screen space and misses many important command (non-character) keys used in Windows. The user experience is nowhere as nice as Android or iOS, nor does it have the vast library of high-quality apps and games available to download. However if you want a compact x86 Windows PC for running x86 executables, this is absolutely the best and cheapest device you can get for this purpose. A final device problem to mention is that it only has a single micro-USB port, which can either be used for charging the battery or for attaching a USB device (keyboard, flash drive, hub, etc.), but not both at the same time. (Using a USB On-The-Go (OTG) adapter, you can convert the micro-B socket into a standard type-A socket to plug in your full-size USB devices.)
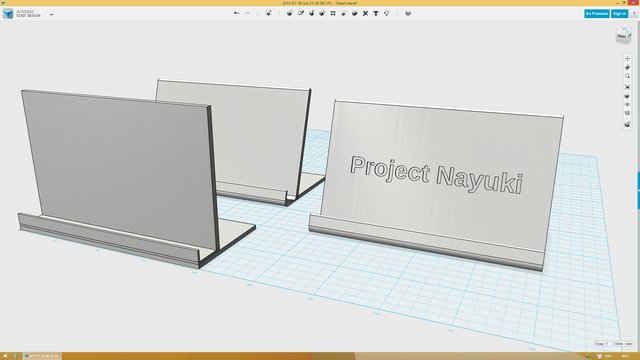
The tablet sits on a simple 3D-printed stand to keep it upright at a slight angle. Obviously some sort of stand is needed because the tablet would otherwise lie flat on the table. I shopped for phone/tablet stands but found them unsatisfactory for one or more reasons: they elevated the tablet off the floor excessively (I couldn’t let it obscure my monitors), had poor adjustability of angle (I specifically wanted an angle of about 75°, not shallow angles like 45°), and/or had a big base footprint (my desk isn’t that wide, and the monitors’ legs take up a lot of space). Hence I chose to custom-design and print my own tablet stand that is compact and suitable. Actually I went through about 3 revisions of this design over a period of about 3 months.
As an alternative to using a Windows/Android/Apple tablet which comes as a packaged device with an operating system, I could have taken the more fundamental route of working with a microcontroller and LCD screen. It would involve buying a device like an Arduino / PJRC Teensy / TI LaunchPad / Raspberry Pi / etc. plus a separate color LCD screen (usually communicating over the slowpoke SPI), and doing lots of low-level C++ programming and pixel-level rendering. I might opt to add a Wi-Fi or Ethernet adapter to get online data such as time synchronization and weather. The only advantage of this bare-bones approach is that there are essentially no undesirable behaviors that consumer-grade computers have, such as: clumsy power management settings, automatic OS updates, miscellaneous background system services, unneeded global touch gestures, uncontrollable resource leaks (this plagues my HP Stream 7 when running continuously for months). The disadvantages are numerous – doing pixel rendering in C++ isn’t as fun or productive as web programming, the hobbyist displays are low resolution (often below 800×500) and non-IPS and expensive (easily over $100), the device will be bulkier than a real tablet, and to add insult to injury the total system cost is almost always more expensive than a bottom-tier consumer tablet.
Clock software
The clock software is created from scratch by me, consisting of a frontend web page (HTML+CSS+JS) and a small backend web server (Python+Bottle). The software has a humble beginning as a tweaked clone of my very simple JavaScript full-screen clock page, and from there the features and complexity were gradually built up.
User interface features
- Clock with seconds
I like having seconds on a digital clock. It lets me timestamp events accurately, and also lets me manually measure the duration of short events without grabbing a stopwatch. I briefly tried displaying the seconds at full text size, but I found that distracting so I decided to make the size smaller (much like my previous lab timer clock).
- Date in yyyy-mm-dd-ddd format
I love using the ISO 8601 standard date format (yyyy-mm-dd) because it is logical, compact, and unambiguous. Because I also appreciate knowing the day of the week, I made a private extension to the format to append the day of week (not necessarily condoned for widespread use).
- Date and time in UTC (for logging)
For my archival data, I read and write timestamps in UTC (sometimes manually, sometimes automatically in scripts). Showing the UTC date and time lets me work with UTC timestamps frictionlessly.
- Current temperature and weather conditions
Data is grabbed every hour from Environment Canada’s weather conditions XML file. The web page’s JavaScript program can’t access this external resource due to the same-origin policy, so instead the Python server is responsible for the network I/O.
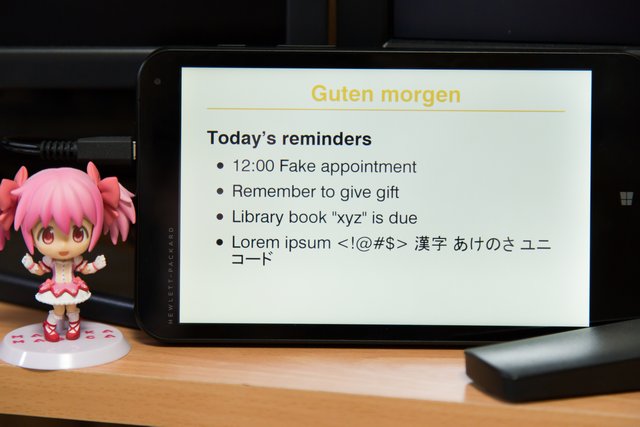
- Morning reminder screen
Every morning at 07:00, the clock face is covered up by an information screen showing me today’s reminders. I have to tap the tablet to hide this screen. However it automatically disappears at 12:00 (noon) if I didn’t dismiss it explicitly. The reminders are taken from a plain text calendar file stored on my desktop computer (not from an online service). My desktop PC runs a daemon that wakes up every morning to parse the text and send the relevant data to the tablet’s HTTP server (this way the tablet never directly reads the personal information on my main PC).
- Sunrise/sunset times
The external weather data also includes the sunrise and sunset times in local time. This is shown on the morning screen because I found it too distracting to have it displayed on the clock face. The information isn’t terribly useful to glance at frequently, and it changes slowly, by about 1 or 2 minutes per day.
- Random wallpaper from a library
The clock face shows a background image randomly selected from a collection of images that I maintain. A new wallpaper is selected every day at 05:00. The feature is similar to how Windows 7 (and above) provide random desktop wallpaper rotation.
- Multi-device demo mode
Because the clock web page is hosted on a local web server running on the tablet, it is also possible to access the web page from another host on the same LAN. Indeed, it’s possible to load the clock page on multiple devices (e.g. desktop + laptop + tablet + smartphone), watch them tick in synchrony (because they take the time from the web server), and even randomize a different wallpaper on each instance.
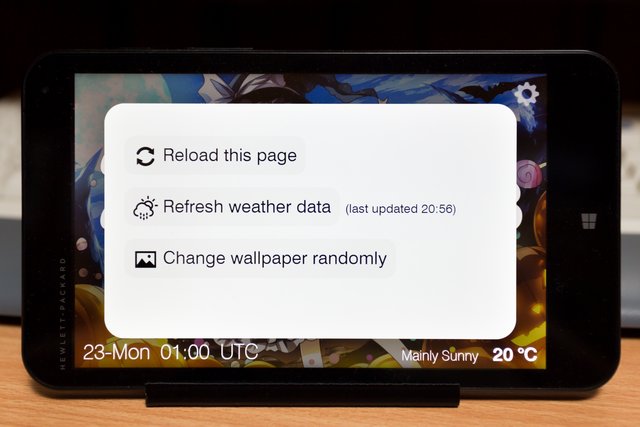
- Administrative screen
A really basic admin screen is provided, which allows reloading the clock page or certain information on the page. This avoids the user having to invoke the web browser’s reload command, which is difficult to access on a touchscreen-only device in full-screen mode.
- Helvetica font
Helvetica is the font that I like right now (but maybe something else in the future). The actual font in use is Swiss 721 BT, but it looks visually identical to Helvetica. The big time text uses the rounded version of the font because when I tried the ordinary version I felt that the corners of letters looked too hard on my eyes. Side note – if I wanted to imitate my previous hard-wired LCD clock, it’s easy to install an LCD font. The flexibility of programmable CPUs and raster screens is a wonderful blessing of technology.
Development
Source code repository on GitHub: https://github.com/nayuki/Tablet-desk-clock
Notes:
Some features of the software are adaptive to many system environments. For example, the local time display is based on the time zone of your device/
OS/ browser. The text size and wallpaper image automatically scale to accommodate any screen size from small (e.g. 400×250) to huge (e.g. 3840×2160). The code is only moderately documented, which is below the quality standard of other projects published on Project Nayuki. This is because the software is specifically for me to use, and is published only as a reference for other people to get ideas from. If you want to run my clock software yourself and enable all the features, be prepared to reverse-engineer the code and do a lot of tweaking. It is definitely feasible (and I’m not deliberately trying to obstruct you), but you will need to put in an honest effort.
A number of things are hard-coded for my HP Stream 7 tablet and my personal situation. For example the text layout works best with a 16:10 or 16:9 screen. Sample wallpapers are provided at the dimensions 1280×800. The server is hard-coded to get weather and sunrise data for Toronto, Canada. A Windows batch script is used to launch the Python web server. Microsoft Internet Explorer 11 was briefly supported at the beginning of development but was dropped due to the effort of working around its mis-features; being unable to hide the 1-pixel bright line in full-screen view was the last straw before switching away. Mozilla Firefox is the targeted web browser for this clock software, but it works perfectly in Google Chrome too.
Approaches that I didn’t use: I could have used jQuery to simplify DOM manipulation and React (JS) for dynamic text in the user interface. I could have packed all the CSS and JavaScript code into the HTML file, and even the SVG images. I could have ditched CSS and custom-paint everything on an HTML5 canvas element or even done a full-screen canvas in Java AWT. But still, using vanilla HTML, CSS, and JavaScript turned out to be the easiest approach for me, and it makes it easy to tweak small things and have easy-to-understand diffs in version control.
Mildly amusing is the fact that in theory, I could have developed the clock software entirely on the tablet itself, writing all the code in Notepad, and even browsing the web for images and processing them to use as wallpapers. But of course I did the work on a comfortable desktop PC with big screens, a keyboard, and mouse. During development I had to have many windows/tabs open for text editors, command lines, previews, and web research (Google, Stack Overflow, Mozilla Developer Network, etc.).
Ideas for improvement
- Bank account balances
I’m moderately interested in displaying my balances on the morning screen each day. I don’t log into my bank that often (only once or twice a week), but I want to be aware of my financial situation in case of things like unexpected/
unauthorized charges, overdrafts, etc. The complication is that my banks do not have a public API for accessing personal account information, which means I would have to take the tedious, risky, and fragile approach of simulating a web-based login session and scraping the data from the HTML text. - Internet liveness checking
I’d like the tablet to periodically check if my Project Nayuki website is down, and display a message on the clock screen if so. At the same time I should also use this technique to check whether the home Internet connection is down.
- Custom NTP client
Although it’s nice that Windows 8 comes with an NTP client which mostly works, it still leaves features to be desired. For example, right after synchronization it still seems to have a ±1 second error compared to true atomic time. Its resync interval is hard to control and sometimes I’ve seen the clock to be wrong by ±10 seconds. I believe that with moderate effort, I can implement a simple NTP client that does a better job of keeping accurate time than Windows’ built-in NTP client.